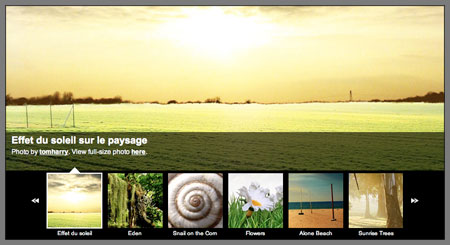
Anatomy of a Gallery
The GalleryView plugin layout consists of the panelAll your content lives here. Use an image for photo galleries, HTML for text content. Use iframes or AJAX to view content from other pages or websites. which contains the content. Partially covering this content is an overlayAn optional element that lets you give a little more information about the content in each panel. Overlays can be placed at the top or bottom of your panels where you can add descriptions. The filmstripThumbnails for all your panels are displayed here. Extra frames are displayed as the gallery moves from panel to panel. The filmstrip can reside at the top or bottom of the gallery portion contains some of the other framesThe filmstrip consists of frames, each containing a small image representing the corresponding panel. you can view by just clicking on it. Of course each frame has a captionOptional element to give users a title for each frame. If enabled, captions are populated from each images "title" attribute. containing the title of the frame.